搜索
关注公众号:SINE自力站品牌运营,检察更多关于谷歌SEO,自力站运营,品牌扶植相关题目前言:为什么JavaScript SEO 越来越重要JavaScript 在近几年来越来越兴盛,首要的缘由在于JavaScript 能为网站带来很多分歧的殊效,也为访客体验增加很多了结果。 而在美国,也有多达80% 的电商网站利用JavaScript 天生首要的内容,或是发生产物对应的链接,JavaScript 对于网站的需要性也是越来越大,所以与其为了SEO 舍弃强大的JavaScript,不如让你的网站同时能具有JavaScript 也能做好SEO。 就像Google 的John Mueller所说:  并不是说,SEOer 一定要学会JavaScript 这个法式语音,相反的,每位SEOer 都必须去领会Google 若何处置JavaScript 所发生的内容,而且适当的处理相关题目。 – John Muller Google 的搜索引擎已经从早期的没法爬取JavaScript 内容,到现在可以衬着出JavaScript 的页面,Google 不竭优化着自己的爬虫,但仍有很多的不敷是我们需要留意的。而很多在做SEO 的营销职员也经常在问:『搜索引擎真的可以爬取JavaScript 吗?』 带着这个迷惑,本篇文章将从Google 爬虫道理动身,到若何建立和睦爬虫的JavaScript 网页做详实论述。 从这篇文章中,你将会学到:
目录1. JavaScript 是什么 2. Google 怎样爬取JS 网站 3. Google 爬取JavaScript 进程中重要节点 4. 若何打造JavaScript 友爱的网站 5. 向Google 展现JavaScript 内容的分歧方式 6. 若何建构一个友爱SEO 的JavaScript 网站 一、JavaScript 是什么讲到JavaScript 就要先讲到同为网页说话的HTML 跟CSS 语法,这三个语法别离为网页的显现起到分歧的感化:
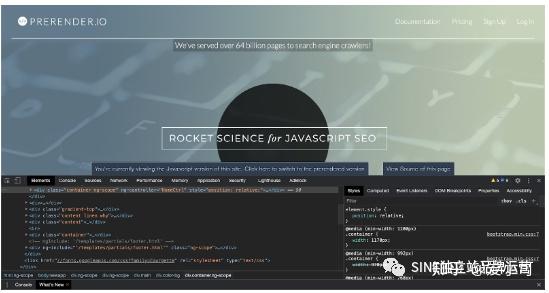
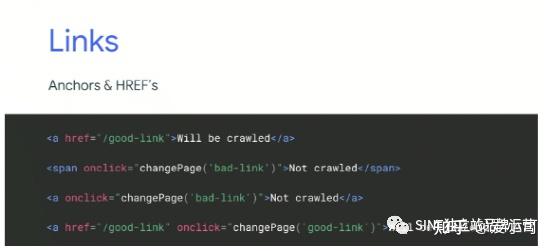
HTML 将网站的架构建好;CSS 为各个部分着色、供给分歧的显现;而JavaScript 替网页显现出分歧的殊效,并根据分歧的访客显现分歧的结果。因而乎此三种网页说话,让网页的显现变的完整且方便风趣。  哪些内容能够是JavaScript 发生的呢?1.首要内容 2.导航菜单 3.内部链接 4.商批批评 5.分类挑选器 所以,假如这些内容在JavaScript 上没有处置好的话,很轻易形成索引及排名上碰到困难。 那若何检查网页上哪些内容是JavaScript 所发生的呢一、经过利用Chrome 插件: 这边先容的工具叫做『Quick Javascript Switcher』,这个插件可以间接开关网页的JavaScript 功用,只要你关掉JavaScript 后,发现哪个部分的内容不见了,那很洪流平就是阿谁内容是JavaScript 所发生。 从下图可以看到,当我们用插件关掉JavaScript 功用后,Pressplay 的首要内容消失不见了,那就代表说其中首要内容由JavaScript 所发生。  二、从开辟者工具封闭 首先点击鼠标右键找到『检查』,你会进入开辟者介面。  接着利用快速键『Control + Shift + p』 (Windows) 或是『Command + Option + p』 (Mac)。  接着在光标处中输入JavaScript,就会看到一个『Disable JavaScript』选项,点击即可封闭JavaScript,同理要再翻开只需利用不异方式再点击一次即可翻开JavaScript 功用。 为什么网页源代码没有JavaScript 发生的内容!?一般来说,我们在检查网页中的meta 标签、H 标签等内容时,最常做的就是从网页源代码中去检察,也就是『右键> 检查网页源代码』所显现的内容。  而这个文件就是HTML 文件,但这份HTML 文件仅仅代表阅读器在剖析页面时的最初讯息,而JavaScript 所发生的内容并不在一路头的HTML 文件上。 所以,检查网页源代码没法晓得JavaScript 更新后的静态内容。 此时就要先容一下HTML 加工后的DOM 了,这边为了不复杂化,简单论述一下,当你『右键> 检查』出来的工具即是加工过的DOM(以下图)。DOM 里面会随着你与网站的互动,将JavaScript 所发生的内容加上去。  那若何区分HTML 源代码还是加工后的DOM 呢?  PS: 假如Google 爬取页面时没法完整显现JavaScript 发生的页面,它最少可以索引为加载过的HTML 原始码。 在确认而且晓得哪些内容属于JavaScript 所发生的以后,再就是了解Google 怎样爬取JavaScript,而且优化你的内容让网页排名上升。 二、Google 怎样爬取JS 网站对于搜索引擎而言,JavaScript 一向是Google 尽力在改良爬虫技术,让搜索引擎索引并排名的方针之一。虽然JavaScript 为访客带来更杰出的利用体验,可是对于搜索引擎而言却不是一件轻易的工作,请记得:  按照onely 网站观察指出,很多大品牌网页上JavaScript 之内容未被索引的情况:
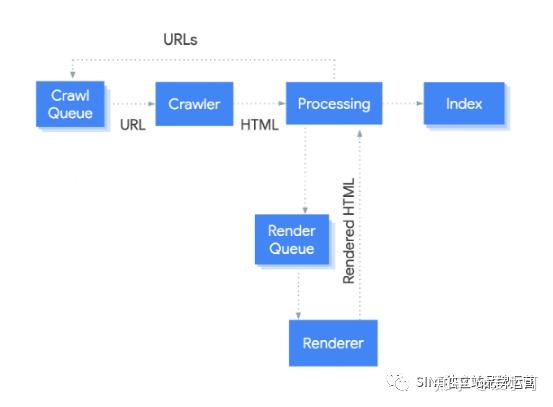
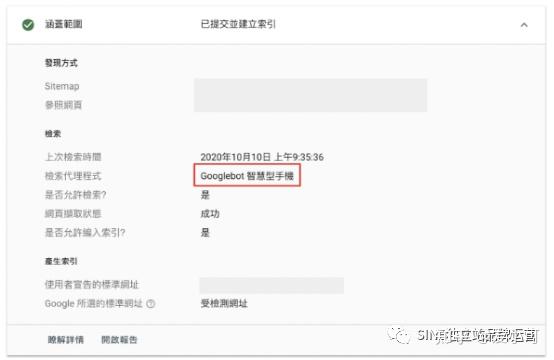
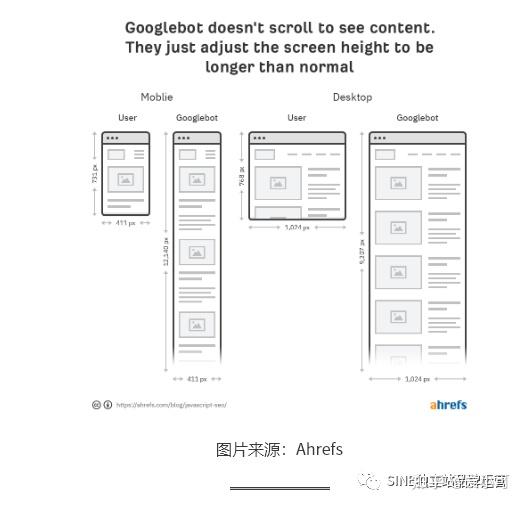
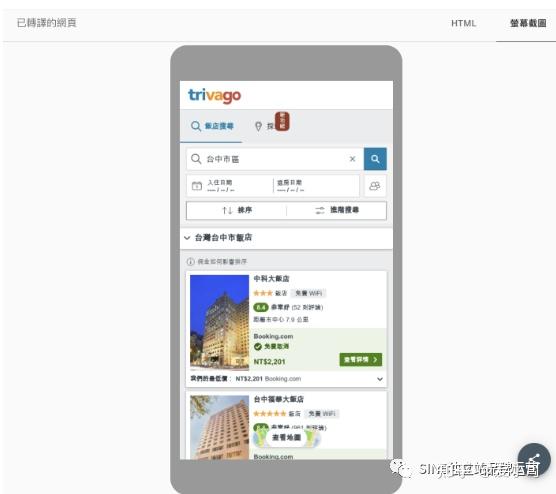
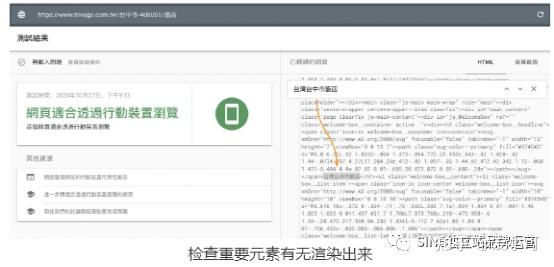
你可以想像,Yoox 在国外是著名电商网站,每个月可以有高达1400 万的流量,可是网站由JavaScript 发生的内容居然由高达92% 是Google 不会索引到的,由此可知这样对SEO 的影响可以有多大,损失又可以有多多。 但一样的,也有把JavaScript 所发生的内容处置的很好的网站,http://allrecipes.com 以及http://boohoo.com 的网站别离让JavaScript 所发生的内容,被100% 及99% 的索引了,所以,只要方式适当,我们也能让JavaScript 与SEO 兼顾。 Google 爬取页面的进程在早期搜索引擎只需要下载HTML 档即可完整领会网页内容,但由于JavaScript 技术的突起及提高,搜索引擎甚至需要像阅读器一样,以便他们以访客的角度检察网页内容。 而Google 处置衬着的系统,被称为Web Rendering Service (WRS),中文可以翻译成网页衬着器,前面以WRS 代称,而Google 也给出了一张简化的图作为说明。  简单说明Google 爬取步调,传统爬取HTML 档页面时,每项元素都很好爬取,全部索引并排名页面的进程也敏捷: 1.Google bot 下载HTML 档 2.Google bot 从源代码中提取url 网址,并快速拜候这些url 3.Google bot 下载CSS 档案 4.Google bot 将下载下来的资本送到Google 的Indexer 5.Google 的Indexer 检索页面 但假如是明天爬取JavaScript 所发生的网站内容的话,Google 会怎样爬取呢: 1.Google bot 下载HTML 档 2.Google bot 在源代码中找不到链接,由于JavaScript 未被履行 3.Google bot 下载CSS 及JavaScript 档案 4.Google bot 利用WRS(衬着器,Indexer 的一部分)剖析、编译并履行JavaScript 5.WRS 从内部API、材料库获得材料(data) 6.Indexer 可以索引内容 7.Google 发现新的链接,并将其加入爬取排队队伍当中(Googlebot's crawling queue)。至此,履行一般Google bot 爬取HTML 页面的第二步。 可以发现,为了衬着出页面,Google 多了很多步调。再来说一下衬着进程中,Crawler、Processing、Renderer 及Index 之重要节点。 三、Google 爬取JavaScript 进程中的重要节点Crawler(爬虫)首先,crawler 会先向网站办事器发送一段请求(request),网站办事器会返回内容及其标头(header),然后crawler 将它贮存起来。 而由于mobile-first indexing的关系,发送请求的能够大多都是来自手机版的爬虫(mobile user-agent),从Google Search Console上可以检查到,你可以透过网址检查或是涵盖范围来晓得现在是电脑版索引还是手机版优先索引的状态。  然后有些网站会利用user-agent detection,侦测访客来到自己网站时,是用手机还是桌机、阅读器是什么、阅读器版本的分歧资讯,再按照这些资讯给访客相对应的资讯,例现在天侦测到访客是用手机版本的chrome,便显现手机版的页面给访客看。 需要留意的是,有些网站碰到爬虫时能够会设定制止该爬虫爬取页面,或是制止特定地域ip 的访客检察页面,这时辰就要谨慎假如网页没设定好的话,很有能够爬虫是看不到你的内容的喔。 记得从几个方面测试看看Google 爬虫能否顺遂看到你的页面:Google Search Console 的网址检查器、移动友爱测试工具以及富媒体成果测试工具。 补充:从爬取进程那张图可以看到,Google 将爬取后发生的页面称之为HTML,但现实上,为了建构页面内容,Google 实在爬取并贮存了相关所需的资本,像是CSS 文档、JS 文档、API 端口、XHR requests等相关资本。 Processing(处置)Processing 的进程中实在是很是复杂且处置很多事的,这边重点报告Google 处置JavaScript 的进程。 (一)遵守限制性最高的要求 什么是限制性最高的要求,就是假定明天Google 衬着(render)出页面后,原本meta robots 的信息是index 被加入了noindex,那末Google 将不会索引其页面,甚至别的尚未被衬着的页面,由于JS 发生noindex 这类的语法,则能够致使页面没法被衬着。 (二)处置资本及链接 Google 并不像访客那样阅读页面,Processing 的进程中有个很重要的工作即是检查页面上的链接以及建构该页面所需的文档。 这些链接被记录,加到期待爬取的排队序列中(crawl queue),反覆履行找链接、链接排队、爬取链接,即是Google 自己爬取全部网路天下的方式。 Google 透过属性,将建构页面所需的资本,像是JS、CSS 文档被记录。可是页面临页面的链接需要以特定的形式所显现,才能被Google 所抓取,那就是以链接”>的形式。 <a href="/good-link">能被爬取的連結a> <span onclick="changePage('bad-link')">不能被爬取的連結span> <a onclick="changePage('bad-link')" >不能被爬取的連結a> <a href="/good-1ink" onclick-"changepage('good-link')">能被爬取的連結a> 假如你的链接是JavaScript 所发生的话,那必须等到页面被衬着后,爬虫才能爬到。但有个风险就是,纷歧定页面上的内容全数都能被成功衬着,有能够由于检索预算不敷的情况下衬着不到你的链接,所以务必留意链接的部分。 (三)删除反复内容 Google 偏向将反复页面删除,大概是下降反复页面的爬取优先级别。很多JavaScript 所发生的网页,城市有个APP shell models,可以想像他是最小化的HTML、CSS 及JS 所组成,用户可以在分歧需求下再次载入所需要的内容。 但这有一个题目就是,app shell models 只要最简单少许的内容及源代码,所以很有能够被Google 误判为反复性内容,也形成其页面可以被衬着的优先级下降,正确的内容没法被索引,以及毛病的页面被排名。 (四)缓存及别的 Google 下载页面HTML、CSS、JS 文档并衬着后,就会将其缓存。而且还有别的很多工作是Google 会同时处置的,并不止于这些,但处置页面的部分重点就在上述几项。 Render queue (衬着序列)接下来很多页面行将被衬着, 所以在衬着排队中,按照Google 早期的说法,由于检索预算的优化,衬着页面并检索会是比力前期的事,俗称第二波索引( two waves of indexing ),但实在在近期onely 的Bartosz Goralewicz 与John 及Martin 报告到,第二波索引的影响实在越来越小,Google 在期待衬着的中位数时候也只要5 秒钟,可见Google 在衬着并索引这一块下了相当大的功夫,未来衬着也将与检索可以同步停止。 Renderer(衬着器)还记得前面说的食谱与料理吗?页面在衬着前的DOM 跟衬着后的DOM 就像料理的食谱,以及做好的烤鸡一样,简单讲DOM 就是像图中那树状图所显现。  料理前的食谱是不会改变的,所以衬着前的页面源代码一样不会因触发JavaScript 而改变,所以可以想像Renderer 就是一个主厨,料理食谱而且发生一道料理(JavaScript 衬着出来的页面),Renderer 为的就是去衬着出JavaScript 相关内容。 要晓得光是可以爬取全部网路天下成千上亿的材料即是不轻易,还要将其内容衬着出来花费资本非同小可,按照onely 指出,为了让JavaScript 内容被爬取、衬着而且索引,花费的资本是一般HTML 页面的20 倍,一定要分外谨慎。让我们看看衬着器中有哪些重要的工具吧。  (1)快取资本(Cache Resource) Google 相当重度依靠快取,它会快取各类文档,文档快取、页面快取、API requests 等,在被送到衬着器前就会先快取起来。由于不太能够每预备衬着一页,Google 就下载一次资本,所以优先快取好的文档资本就能快速衬着页面。 但这也带来几个题目,有能够Google 会快取到旧的档案、旧版本的资本,致使在衬着页面时出现毛病。倘使有这类状态出现记得做好版本控制或是内容指纹,让Google 可以晓得你更新了新的内容。 (2)没有特定逾不时候(No Fixed Timeout) 很多网上谣传衬着器只会用5 秒衬着你的页面,但实在并否则,Google 衬着时能够会加载原有快取的档案,会有5 秒的这一说法,主如果由于网址检查工具相关工具,检测页面时需要获得资本所以需要设立公道的逾不时候。  为了确保内容完整显现,Google 没有特地设定逾不时候,但为了爬虫爬取及访客体验,更快的速度一定是更好的。 (3)衬着后,Google 看到了什么? 这边要提到一个很重要的点是,Google 并不会自动与网页上的内容做互动,所以有些JavaScript 的殊效,需要访客点击或触发的殊效,是不会被Google 所触发,不会点击更不会转动页面。 所以早期你们一定有听过一个说法,不要利用瀑布流网页的缘由就是如此,由于Google 不会卷动你页面的情况下,就没法触发JavaScript 所发生的内容,但Google 也不笨喔,为了克服瀑布流,他们间接把机械人设定成一台超长版手机,这样可以间接衬着出指定长度的内容。 可是一般需要JavaScript 触发的内容没法被Google 衬着出来了喔,所以一定要出格留意,链接也不要出现JavaScript 所发生之链接。  四、若何打造JavaScript 和睦的网站前面我们说到JavaScript 现在越来越重要,也是越来越多网站利用的技术,所以与其完全避开利用JavaScript,不如打造一个既能满足开辟者需求,又能争取排名的JavaScript 网站,让来看看有哪些重要身分吧。 1.可被爬取(Crawlability):确保你的网站能连结杰出的结构被爬取,而且爬虫也能找到有代价的内容。 2.可被衬着(Renderability):确保页面上的内容可以被衬着。 3.爬取预算(Crawl budget):Google 花了几多资本实时候衬着你的页面 你的JavaScript 内容对搜索引擎充足和睦吗?首先检查。你要晓得你的网页在Google 眼中长的若何,那到底有哪些常见检查方式,这些方式正确吗? 1.透过网址检查工具 Google Search Console 的网站检查工具可以显现衬着后的页面,别的官方的工具包括AMP 测试工具、富媒体搜索成果测试等官方检测工具,皆能显现出衬着后的样貌,这边以移动友爱测试工具为例。 可以看到屏幕截图的画面,显现出Google 衬着出的画面,可以试着去看屏幕截图,重要内容能否可以被衬着出来。  衬着后的屏幕画面 另一方,你可以从检查工具的源代码中检察内容能否有被衬着出来,间接搜索内容、H 标签等方式确认。  记得从衬着后的HTML(DOM – the rendered code)检查:
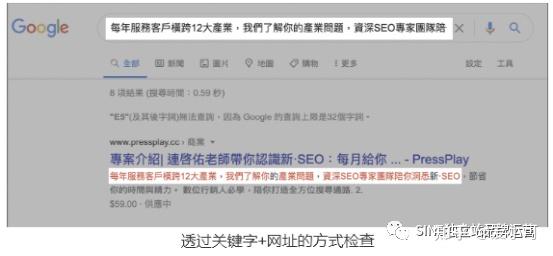
2.site 指令+关键字检查 site 指令一般而言,大多用来检查页面在Google 之收录状态,那假如说你间接『site:网址』后发现页面有被Google 收录,你就能用这个方式检查,由于Google 实在会按照关键字点窜搜索成果页上的Description,所以当你输入一段内文时,Google 实在很有能够按照你这一段内文显现在Description 上给你看。 以pressplay 页面为例,pressplay 上的课程简介实在就是用JavaScript 去发生的,下图中可以看到,当我们将JavaScript 功用封闭时,就会发现内容只剩下下面那一段,那末要确认Google 能否有索引到首要内容即可用『site 指令+关键字』做检查。  只要上面红框笔墨非JavaScript 发生。 而在连教员『每月给你SEO最新趋向』这堂课中会发现,只要将JavaScript 功用关掉,首要内容便只剩下其中红框这一段,再来,复制一段JavaScript 发生内容的笔墨『每年办事客户横跨12大产业,我们领会你的产业题目,资深SEO专家团队陪你洞悉新·SEO』+ site:网址试试看。  有没有发现,实在JavaScript 发生的内容Google 是有衬着出来而且索引到的,但假如要更正确的检查,倡议还是要从官方的网址测试工具检察。 注:网址检查工具: Google Search Console 网址检查工具https://www.seo-tea.com/google-search-console-tutorial/#%E7%B6%B2%E5%9D%80%E5%AF%A9%E6%9F%A5 结构化测试工具https://search.google.com/structured-data/testing-tool/u/0/?hl=zh-TW 富媒体搜索成果测试工具https://search.google.com/test/rich-results AMP 测试工具https://search.google.com/test/amp?hl=zh-TW 移动友爱检测工具https://search.google.com/test/mobile-friendly Google 没法索引我的网页怎样办刚刚前面有提到,透过网址检查工具首先检查Google 衬着页面的状态为何,假如衬着未出现首要内容,那末便能够致使内容没法被索引,你需要透过网址检查工具中的更多信息,检察能否有资本遭到阻挡。  更多信息中会告诉你哪些资本遭到封锁 所以,先确保内容能否能被正确衬着后,再确保能否被索引,接着才能优化内容合作排名。 Google 未能索引你网页的缘由:
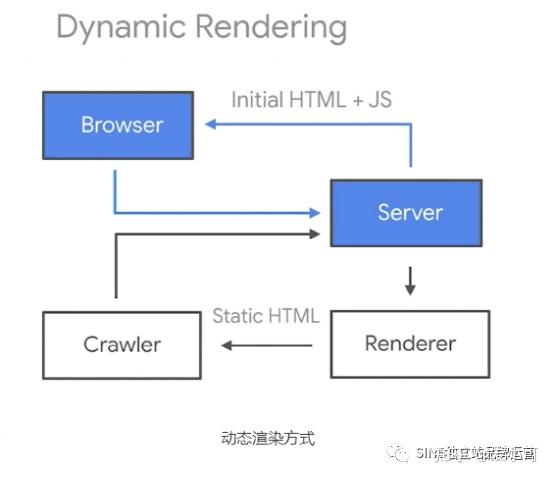
领会Google能否能衬着你的内容,能否能正确索引,然后再争取排名,一步步找出题目并处理它。五、衬着方式的分歧:向Google 展现JavaScript 内容的分歧方式你以为你的页面临Google 来说只是衬着出来,然后检察内容、收录而且排名吗?实在没那末简单,网页衬着的显现方式还能分为客户端衬着(Client Side Rendering)、办事器端衬着(Server Side Rendering)、夹杂式衬着等方式。SSR(办事器端衬着),凡是对于Google bot 以及访客而言,可以接管到完整的HTML 档案,内容也已经显现好了。 CSR(客户端衬着),近几年来越来越风行的衬着方式,对于Google bot 及访客而言,最初拿到的页面几近是空缺的HTML 档案,随着访客的操纵,JavaScript 非同步的发生并下载内容。用料理与食谱来比方,Google bot 及访客都只拿到了一份食谱,前面显现端看访客若何烘培蛋糕(操纵网站)。 可是,Google bot 并不像访客一样,会有很多花里胡哨的操纵,Google bot 不会转动、不会点击更不会跟网站停止互动,所以假如你是全CSR(客户端衬着)的页面一定要留意,处理方式以下: ① 办事器端衬着(SSR) 敞偌你的页面由于JavaScript 衬着题目致使页面没法被索引,那激烈倡议将重要页面或是网站改成办事器端衬着。 ② 静态衬着(Dynamic Rendering ) 偶然辰固然不成能说全改成SSR ,因而静态衬着就酿成现今蛮重要的一种衬着方式,能同时做到CSR 想显现的结果,又能同时到达SEO 排名。 从下图可以看到,网页利用了全JavaScript 所发生的内容,可是供给给Google bot 的是另一静态HTML 页面,很好的处理了Google 爬虫没法检察衬着页面的题目。  以下三种办事可以很好的帮助你实现静态衬着功用:
Google 官方文件也供给了转译道理、说明及方式,保举大师看看。而下图是各类衬着JavaScript 的方式,实在大部分对于Google 来说都是衬着的出来的,比力难的还是在CSR(客户端衬着)的部分,所以假如你是CSR 倡议导入静态衬着喔。  六、若何建构一个和睦SEO 的JavaScript 网站实在这个小节的内容有部分你能够曩昔就晓得了,但由于JavaScript 的关系仍有部分分歧。 答应Google 爬取假如连网页都不能爬取、衬着的JavaScript 资本都没法读取的话,就不用说要排名啰,记得Robots.txt里不要制止衬着相关资本,在Robots.txt中加入以下指令: User-Agent: Googlebot Allow: .js Allow: .css On-page 优化根基上on-page 上的重要元素应当都要可以被显现出来,记得透过网址检查工具仔细检查能否都有出现:
JavaScript 网站最常出现的一个状态是反复Title/Description 被反复利用,记得可以从Google Search Console 中的涵盖范围检察,又大概透过Screaming Frog 等工具确认。 网址的点击前面虽然都有提到,但这边还是正式说明一下,在2018 年的Google I/O 大会上便说到,由于Googlebot 并不会去点击、转动或是与网页做互动,所以假如你的链接是以onclick 的方式显现的话,将不会被Googlebot 所爬取。  对Google 而言,好链接与坏链接 一样的,在导航上、分页上、内容上一样切纪要利用 的方式去显现链接,才能确保Google 会发现并爬取你的链接。 网址的更新对于部分网页采用SPA(Single Page Application)方式所显现的网页,在更新网页时,必须利用History API,对于较早期的开辟者而言,在更新网页Url 时采用的是片断(fragement)的方式,那网址就会酿成我们常见的锚点,以下: Our products 但以『#』这类形式的连结对于Google 来说并不会抓取喔!虽然早期开辟出一种连结形式,将『#』取代成『#!』,但这类方式已经过期了,网址也会变得相当丑。 可是透过History API 的方式就能让网页资讯变更时,链接才会变更成Google 可爬取的形式,完整先容可参考Google 官方文件。 毛病页面由于JavaScript 框架是客户端而非伺办事器端,所以像是当SPA 页面发生毛病时,并没有法子传递出404 状态码到办事器中,此时请采纳以下其中一种方式处理: l利用JavaScript 转移到你原本就设定好404 状态码及页面不存在讯息之页面 l将毛病页面加上noindex 标签,并在页面上显现『404 页面毛病』信息,这样子页面就能被视作软404(soft 404)的状态。 Sitemap我们能够由于利用JavaScript 发生了网站的很多内容,并没有法子说一次到位,处理一切JavaScript 发生的SEO 题目,此时Sitemap.xml 有侧重要的脚色,就是奉告Google 网站重要的页面有哪些,对于你提交的页面,Google 能够会优先爬取。 但同时,你也必须确保Sitemap 上的一切页面链接没有以下题目:
这样Sitemap 才能实在的发挥他的感化,让Google 晓得你重要的页面。 总结JavaScript 所发生的内容,已经不像过往几年Google 爬虫完全没法了解,随着开辟技术的进步JavaScript 也成为网页开辟的重要元素,所以不要急着排挤它。 记得首先,让Google 可以衬着出你的页面;其次,确认Google 有顺遂索引你的页面;接着,按着你一般优化SEO 的方式,解除反复内容、优化内容,增强关键字排名。 这看似简单的几个步调就花了很大一个篇幅在说了然,所以一路尽力建立一个和睦SEO 的JavaScript 网站吧! 关注公众号:SINE自力站品牌运营,检察更多关于谷歌SEO,自力站运营,品牌扶植相关题目 |

随着市场化的发展,除了一些高精尖产业以外,大部分产业都已经饱和。越是在饱和的状态

如果你想学习推广引流,可以来我的营销技术交流群: 点击加入推广引流技术学习群这里

你想在设计行业中继续保持灵感源源不断,且设计出具有高逼格,富有设计感的创意设计作

性能优化是把双刃剑,有好的一面也有坏的一面。好的一面就是能提升网站性能,坏的一面

这是一篇帮助Google SEO新手入门的指南教程,包含70条实用的谷歌优化技巧。如果你是一

很多时候,我们想找一本电子书,但是使用百度搜索,要么搜不出来,要么就是经常会跳转

我是卢松松,点点上面的头像,欢迎关注我哦!大家应该发现了百度排名效果变得越来越差

提及seo,大多数人想到的都是百度优化,网站排名优化,针对知乎关键词搜索排名的讲解

初次开通专栏,这是我写给所有想要做SEO、已经在做SEO创业、甚至想要转行做SEO的朋友

Chat GPT由人工智能公司Open AI于近日推出,其对自己的定义是(优化对话的语言模型)

“跳了吗?”今天一早,身背2万亿债务的许家印在沉寂许久之后,突然以一种让人匪夷所

在回复了问题“2021年了你还在做SEO吗?”后,收到了一个咨询:他说公司只有他一个人

要做好一个品牌,除了产品本身要好,营销也不可少。除了短期内的流量曝光,还要注重长
![独立站运营策略[详细讲解] 独立站运营策略[详细讲解]](data/attachment/block/d6/d61c5a1bd76a0ef2bc114c86584cef63.jpg)
前几天有人问我:布莱恩,我老板要我去做一个独立站,公司的人都不知道怎么做,一个新

电脑是大家工作学习中不可获取的得力帮手,不过长时间使用电脑操作系统会由于各种荣誉

每一个互联网营销模式,背后都暗藏着一套底层逻辑,本文将拆解10个经典且容易落地实操

说起SEO,大多数人的感觉可能就是见效很慢,不过一旦做起来之后,就会有比较稳定的免

大家好啊~我是一名双非英语专业在读的准大四学生。我的专业可以说和互联网几乎没有啥

我是卢松松,点点上面的头像,欢迎关注我哦!我偶尔还去各个站长论坛、微信群去看看站

泰安市铭金网络科技找到您打通全网搜索引擎批量引流量全网3合1营销型网站建设,有助于
声明:本站内容由网友分享或转载自互联网公开发布的内容,如有侵权请反馈到邮箱 1415941@qq.com,我们会在3个工作日内删除,加急删除请添加站长微信:15314649589
Copyright @ 2022-2044 杭州共生网络 www.gongshengyun.cn Powered by Discuz!