搜索
|
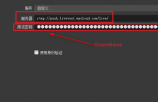
利用ZLMediaKit轻量级流媒体办事器停止视频推流和播放的步调: 一、首先要开启ZLMediaKit流办事器,大概启动带rtmp的nginx,这里采用第一种计划cd ZLMediaKit编译后的履行文件目录 ./MediaServer -d & #背景启动ZLMediaKit Postman 2>&1 & #启动Postman,用于增加流代理 二、在Postman中增加流代理在Postman中加载ZLMediaKit的链接设置,切换到增加流代理号令卡,履行增加流代理号令,其中 secret: 在本机上利用默许secret vhost: 在本机上利用默许vhost "__defaultVhost__" APP: "live" stream: "test" url: "rtmp://127.0.0.1:1935/test/video" enable_rtsp: true enable_rtmp: true enable_hls: true 履行该号令后,ZLMediaKit将从rtmp://127.0.0.1:1935/test/video中获得源视频,并从ZLMediaKit设置文件中规定的端口地址推流进来,rtmp地址为rtmp://127.0.0.1:1935/live/test, rtsp的地址是rtsp://127.0.0.1:8554/live/test 三、推流1、从摄像头推流号令: 1) gstreamer推流:gst-launch-1.0 v4l2src device=/dev/video0 ! 'video/x-raw, width=1280, height=720, framerate=10/1' ! queue ! videoconvert ! x264enc ! h264parse ! flvmux ! rtmpsink location=rtmp://127.0.0.1:1935/test/video 2) ffmpeg推流:ffmpeg -re -f video4linux2 -s 1280x720 -i /dev/video0 -vcodec libx264 -f flv -y rtmp://127.0.0.1/test/video 2、从文件推流号令: 1) gstreamer推流:gst-launch-1.0 filesrc location=xxx.mp4 ! qtdemux name=d d.video_0 ! h264parse ! flvmux ! rtmpsink location=rtmp://127.0.0.1:1935/test/video 2) ffmpeg推流: ffmpeg -re -stream_loop -1 -i xxx.mp4 -vcodec copy -acodec copy -f flv -y rtmp://127.0.0.1:1935/test/video C++音视频开辟进修地址:免費】FFmpeg/WebRTC/RTMP/NDK/Android音视频流媒体高级开辟 【文章福利】:免费支付C++音视频进修材料包、技术视频,内容包括(音视频开辟,大厂口试题,FFmpeg ,webRTC ,rtmp ,hls ,rtsp ,ffplay ,srs),免費分享,若有需要的可以加君羊支付哦!~进修交换君羊994289133点击加入支付材料包  四、播放gstreamer播放:gst-launch-1.0 rtspsrc location=rtsp://127.0.0.1:8554/live/test protocols=4 ! rtph264depay ! h264parse ! avdec_h264 ! videoconvert ! xvimagesink ffplay播放:ffplay -i rtsp://127.0.0.1:8554/live/test 五、在阅读器中播放在阅读器中播放需要用到video.js和videojs-contrib-hls这两个插件,而这两个插件需要npm安装。由于对前真个技术不熟悉,一路头面临nodejs、npm、vue等工具一脸蒙圈,还下载了video.js和http-streaming源码试图编译:<(。折腾了很久才把这两个插件装上去。 1、安装nodejs和npm sudo apt install nodejs npm 输入 npm -v检察到版本号,说明npm一般安装 2、安装 cnpm(淘宝镜像npm) sudo npm install -g cnpm --registry=https://registry.npm.taobao.org 3、安装videojs和videojs-contrib-hls 进入到ZLMediaKit编译后的www文件夹,通常为 ZLMediaKit/release/linux/Debug/www cnpm install --save video.js cnpm install --save videojs-contrib-hls 履行完上面两条号令后,会在www目录下新增一个node_modules文件夹,里面包括了npm安装的以上两个模块。假如用npm install -g video.js,则会将video.js安装到npm的全局模块目录下(通常为/usr/local/lib/node_modules)。 4、新建一个videotest.html页面用于在阅读器显现,内容以下 <!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>前端播放m3u8格式视频</title> <!-- 这个是videojs的CDN网站,这里用当地的video.js,所以正文掉以下几行 --> <!--https://www.bootcdn.cn/video.js/ --> <!-- <link href="https://cdn.bootcdn.net/ajax/libs/video.js/7.19.0/alt/video-js-cdn.css" rel="stylesheet"> --> <!-- <script src="https://cdn.bootcdn.net/ajax/libs/video.js/7.19.0/alt/video.core.min.js"></script> --> <!--https://www.bootcdn.cn/videojs-contrib-hls/--> <!-- <script src="https://cdn.bootcss.com/videojs-contrib-hls/5.15.0/videojs-contrib-hls.min.js"></script> --> <link href="/node_modules/video.js/dist/video-js.min.css" rel="stylesheet"> <script src="/node_modules/video.js/dist/video.min.js" charset="utf-8"></script> <script src="/node_modules/videojs-contrib-hls/dist/videojs-contrib-hls.min.js"></script> </head> <body> <video id="myVideo" class="video-js vjs-default-skin vjs-big-play-centered" controls preload="auto" width="1080" height="708" data-setup='{}'> <!-- <source id="source" src="https://hqcrm.oss-cn-shenzhen.aliyuncs.com/cloudRecord/44a8cc12038c464f96ad204b1981ee05/3ccd283e9d42022539df549425c11d11_255547796.m3u8" type="application/x-mpegURL"> --> <source id="source" src="/live/test/hls.m3u8" type="application/x-mpegURL"> </video> </body> <script> // videojs 简单利用 var myVideo = videojs('myVideo',{ bigPlayButton : true, textTrackDisplay : false, posterImage: false, errorDisplay : false, }) myVideo.play() // 视频播放 myVideo.pause() // 视频停息 </script> </html> 原文链接:ZLMediaKit视频推流和播放步调 - 材料 - 我爱音视频网 - 构建全国最威望的音视频技术交换分享论坛 |

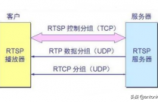
0.引言本篇文章主要讲解RTSP推流实战,整体推流流程与RTMP推流流程类似。如果对于RTSP

随着视频号直播的不断完善,美颜、抽奖、推流直播等功能纷纷上线,【附近的直播和人】

很多人直播间没有人,就是因为搞不懂抖音直播间推流机制。不明白推流机制就找不到正确

思路:opencv读取视频 — 将视频分割为帧 — 将每一帧进行需求加工后 — 将此帧写入pi

500强直播策划,策划过多起直播。经常会遇到需要全平台推流的情况,但是OBS的原生软件

#头条文章养成计划#根据我400多天创作的亲身体验,文章推荐的时间比较长,而微头条的

#头条创作挑战赛#头条推流的机制是怎样的?在头条写作了31天,小编一直被这个问题困扰

Open Broadcaster Software(简称 OBS)是一款好用的第三方开源程序直播流媒体内容制

写在前面本文将介绍以下内容:什么是推流?将介绍推流常见的协议RTMP,HLS等。怎么用f

头条直播换到西瓜后台啦! 推流还是一样方便快捷! 功能更多更

最近有很多同学问我视频号推流直播怎么做,这种三两句话回答不清楚,今天特意写了详

推流:将直播内容推送至服务器的过程拉流:为服务器已有直播内容,用指定地址进行拉取

我是依伊,一个全职写作的创作人,点击右上角关注,为你分享【新媒体写作变现】和【个

用OBS作为电脑直播推流,是很多人使用的一款开源软件。我们使用OBS时,它默认的是只能

你是否也遇到过辛辛苦苦拍了视频,但结果却还不如跳舞的小姐姐?为什么别人随便拍的视

专业直播操盘手必须掌握的OBS推流直播技能私域直播母東東,业绩增长分分钟Hello,各位

想在直播间中直播游戏,那就需要用到2个东西,分别是推流码和obs软件。那抖音直播推流

缘起: 最近工作比较忙、文章也没怎么更新,不过最近 一段时间过来问我视频号问题的朋

随着近几年互联网技术高速发展,人们对社交形式多样化的需求不断增加,从一开始的文字

直播目前处于一个风口期,很多直播开始跨平台跨地域直播,如何实现异地直播,跨平台直
声明:本站内容由网友分享或转载自互联网公开发布的内容,如有侵权请反馈到邮箱 1415941@qq.com,我们会在3个工作日内删除,加急删除请添加站长微信:15314649589
Copyright @ 2022-2044 杭州共生网络 www.gongshengyun.cn Powered by Discuz!