搜索
|
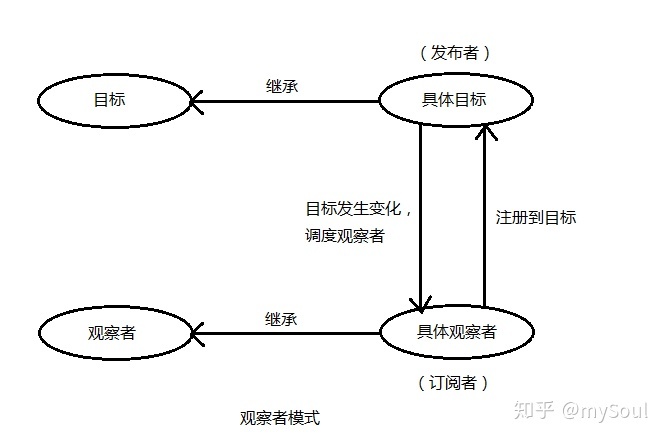
剧本化HTTP ps;ajax和comet都为一个美国的洗涤日用品牌,╮(╯▽╰)╭ 总说网页信标img元素有一个src属性,当剧本设备img元素的src属性,且把信息作为图片的url的查询字符串部分,即能把经过编码的信息椽笔给web办事器,web办事器现实上必须返回一个图片作为成果。 var hm = document.createElement("script"); hm.src = "https://hm.baidu.com/hm.js?d2539dae35b4dcf0e7814c110ecefa9f"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s); })(); 分析,一个采用es5编写的一个闭包,静态加载一个script标签,向https://hm.baidu.com/hm.js?d2539dae35b4dcf0e7814c110ece发送一个get请求,而且查询的字符串为?前面的参数,办事器只需要统计?前面的get请求数目,即可完成一次次的统计使命。用户的页面逗留,间接计较两次加载的时候差即可。数据库完成统计即可。一个最简单的页面统计完成。 iframe一个淘汰的标签。 script经过script元素的src属性设备url倡议http get请求,即一种基于script的ajax传输,办事器利用json编码,履行剧本的时辰,将其转码,这类的ajax同时也称为jsonp ajax中的xajax中的x为xml为一种可选的通讯方式,也可以利用JSON完成通讯。 其他一些更多的通讯协议,包括rpc(远程进程挪用)答应运转于一台计较机的法式挪用另一台计较机法式的子法式。假如面向工具编程,则远程进程挪用为远程挪用,远程方式挪用。 公布/定阅事务系统一种设想形式,有两种,一种是观察者形式,一种是公布定阅形式, 观察者形式意图:界说工具间的一对多的依靠关系,当一个工具状态发生改变时,一切依靠它的工具都获得告诉,并停止更新  公布/定阅形式定阅者把自己想注册的事务注册到调剂中心,当该事务触发时,公布者公布事务到调剂中心,由调剂中心同一调剂定阅者注册到调剂中心的处置代码。  总结,区分一个为点对点,一个为中心有一个过渡的,仅此而已。 ps 有一本书js的设想形式,保举看看 http://shop.oreilly.com/product/0636920025832/ReviewSubmit.do?sortby=publicationDate?pageId=0636920025832.IP 以及 https://addyosmani.com/resources/essentialjsdesignpatterns/book/ XMLHttpRequest阅读器在CMLHttpRequest类上界说了其HTTP 的API 这个类的每个实例都暗示一个自力请求/响应对。而且这个工具属性和方式答应指定请求细节和提取响应数据。 同java类似,利用这个api的第一件究竟例化XMLHttpRequest工具 ps:能重用已存在的XMLHttpRequest 可是之前的工具将会被挂起 HTTP请求的4个部分
HTTP返回的响应
为什么当地不能间接利用ajax在当地写js的时辰,必须搭建一个办事器其AJAX才能工作 处理方式,chrome的阅读器拜候https://chrome.google.com/webstore/detail/web-server-for-chrome/ofhbbkphhbklhfoeikjpcbhemlocgigb 安装chrome官方供给的当地测试办事器,用于在当地搭建办事器。 指定请求指定请求利用的是request.open(),此方式将会初始化一个请求从js代码中挪用。 设备请求头request.setRequestHeader('Content-type', 'text/plain');下面将会设备请求头,上方设备请求头为Content-type的内容为text/plain 有些请求头由于阅读器的平安题目,被制止请求,所以有些不能请求。 假如请求一个遭到密码庇护的url,此时不需要设备Authorization头,只需要间接在open的第三四个参数,传入即可。 发送请求由于get请求不包括主体,则间接send方式即可完成一个包的发送, 由于跨域限制致使不能读取在http://1.197.156.53/编写js以下 // 编写请求头GET并完成发送var request = new XMLHttpRequest(); // 设备请求的类 request.open('GET', 'https://www.baidu.com/'); // 设备请求的链接和方式 request.setRequestHeader('Content-Type', 'text/plain'); // 设备请求头 request.send(null); // 发送包  跨域请求被阻挡。 是同源的// 编写请求头GET并完成发送var request = new XMLHttpRequest(); // 设备请求的类 request.open('GET', './index.js'); // 设备请求的链接和方式 request.setRequestHeader('Content-Type', 'text/plain'); // 设备请求头 request.send(null); // 发送包 完成一次发包操纵 顺序题目HTTP请求的各个部分有指定的顺序,请求方式和URL会首先到达,然后接着请求头,最初请求主体。最初挪用send()方式,完成发送。 一个栗子,经过post方式发送纯文本给办事器function postMessage(msg) {var request = new XMLHttpRequest(); // 新请求 request.open('post', '/log.php'); // 用POST向办事器端发送剧本 // 用请求主体发送纯文本消息 request.setRequestHeader('Content-Type', 'text.plain;charset=utf-8'); // 请求主体将是纯文本 request.send(msg); // 请求完成,我们将疏忽任何响应和任何毛病 } 即上方界说了一个post请求,完成其发送,期待其办事器响应 获得响应send()发送今后将会期待办事器响应,此时将不会阻塞。 // 当响应成功到达,考证它能否是纯文本 // 假如是,将会把它传递给指定的回调函数 function getText(url, callback) { var request = new XMLHttpRequest(); // 建立一个新请求 request.open('GET', url); // 建立一个指定待获得的url request.onreadystatechange = () => { // 当GRT请求完成今后,触发该事务,发生回调函数 // 假如请求完成,则它是成功的 if (request.readyState === 4 && request.status === 200){ // 假以下载操纵完成,即为4,而且http状态码为200 var type = request.getResponnseHeader('Content-Type'); // 获得HTTP头部信息 if (type.match(/^text/)) //正则婚配,肯定响应为文本 callback(request.responseText); // 回调函数,将返回的DOM树,传递给回调函数 } }; request.send(null); // 发送 } 留意,该方式为异步的,send方式不会阻塞其他操纵 同步响应由于其下载的题目,一般异步处置HTTP响应,可是同步也可以,不外由于客户端js为单线程的,当send()方式阻塞今后,将会致使阅读器的ui被解冻,假如毗连的办事器过慢,将会致利用户的操纵出现题目。 方式间接open利用第三个参数为false 响应解码当办事器响应的为XML文档的时辰,其返回的值为document工具,能利用操纵节点的方式,对其停止操纵 利用JSON.parse 对结构化数据停止剖析 下方誊写一个函数,停止结构化数据的剖析 // 倡议HTTP GET响应,获得指定的URL内容 // 当响应到达时,把他们剖析后的XML Document工具,剖析后的JSON工具 // 大概字符串形式传递给回调函数 function get(url, callback){ var request = new XMLHttpRequest(); request.open('GET', url); // 指定url request.onreadystatechange = () => { // 监听器 // 假如请求完成且成功 if (request.readyState === 4 && request.status === 200) { // 获得响应请求 var type = request.getResponseHeader('Content-Type'); // 检查范例 // 当为xml的时辰 if (type.indexOf('xml') !== -1 && request.responseXML) // 确认能否为xml calback(request.responseXML); // 回调函数 else if (type === "APPlication/json") // 假如头部的信息为JSON callback(JSON.parse(request.responseText)); // 将成果JSON格式剖析 else callback(request.responseText); // 假如是字符串响应 } }; request.send(null); // 立即发送请求 } 对两种数据剖析,一种为JSON格式,一种为XML格式 ps 不倡议利用eval 能利用request.overrideMimeType可以实现对MIME范例的变动 |

小编在之前就介绍过很多油猴里的神器插件,这里给大家总结几款经典中的经典。01Usersc

shell是外壳的意思,就是操作系统的外壳。我们可以通过shell命令来操作和控制操作系统

作者:厚昌学院特聘讲师,厚昌学院顾问团队核心成员,从事互联网行业从事互联网行业8

前言「油猴脚本」是一段脚本代码,通过它可以让浏览器实现各种各样的扩展功能,和浏览

shell 是一个应用程序,它连接了用户和 Linux 内核,让用户能够更加高效、安全、低成

关注扩展迷、喜欢折腾电脑的小伙伴们,应该都对各种各样的浏览器插件不陌生了。浏览器

Tampermonkey 是一款免费的浏览器扩展和最为流行的用户脚本管理器,它适用于 Chrome,

油猴脚本管理器的超详细下载安装使用教程——新手必看油猴可以帮你干什么:全网VIP视

参考文章和视频:将iPad作为Mac Mini主屏幕的实现方法视频:无屏自动启动随航 iPad作为M

在运营短视频时,你有没有遇到过这样的问题:1、拍了一半发现拍摄场景不行;2、拍摄过

我们先看一下这个脚本的下载效果。我是100M的宽带,这直接能飙到20MB/s,所以下载速度

写脚本?对于没有视频背景的朋友来说可能就会有疑问,脚本是什么?不应该是电影,电视

本内容来源于@什么值得买APP,观点仅代表作者本人 |作者:Stark-C大家好,我是Stark-

初次见面,大家好。相信熟悉浏览器的都知道,尤其是大名鼎鼎的Chrome浏览器,丰富的

从历史上看,shell一直是类Unix系统的原生命令行解释器。多年来,它已被证明是Unix的

有人说,网红行业的现状是江山代有才人出,各领风骚“好几天”。的确,即便是行业顶流

最近115调整了接口,导致115转存助手ui优化版3.8.1版本无法转存或获取SHA1。有大神在

根据第49次《中国互联网络发展状况统计报告》数据,截至2022年12月,我国网络视频(含

Shell脚本编程难,难于上青天!这话不假,尤其很多程序员新人,学了几个月Shell脚本写

在上期我们做了个形象的比喻,把短视频制作比喻成我们造房子,前面我们已经带领大家打
声明:本站内容由网友分享或转载自互联网公开发布的内容,如有侵权请反馈到邮箱 1415941@qq.com,我们会在3个工作日内删除,加急删除请添加站长微信:15314649589
Copyright @ 2022-2044 杭州共生网络 www.gongshengyun.cn Powered by Discuz!