搜索
|
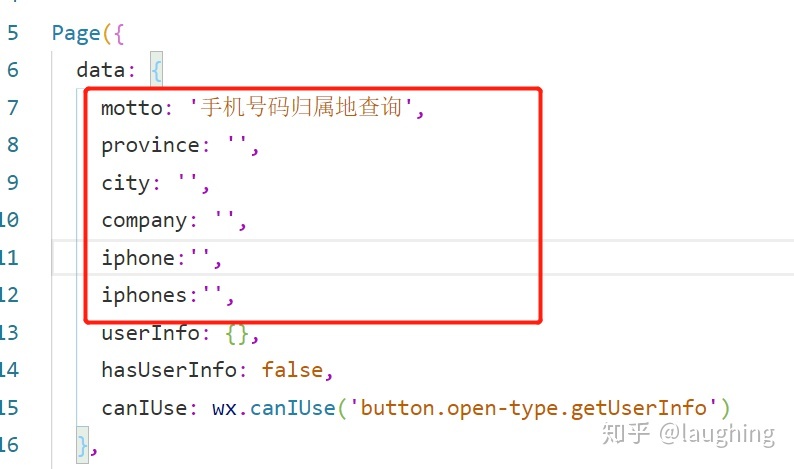
定制小法式、毕设、stitp请私信。 云开辟请参考这个demo 虽然不是专业做微信小法式的,可是由于无聊做一个简单的demo领会一下开辟流程还是可以的。 此次做了一个手机号码归属地查询的小法式。做出来的实物如图:  理论上也很简单,就是找一个可查归属地的API停止接口挪用,做一个返回数据展现而已。 只要你会JavaScript,真的是分分钟上手,可是小法式上线还是比力烦琐的,而且要学着用微信小法式的IDE 所谓开辟一小时,上线等几年。 关于微信小法式的技术文档见官方网站:http://nginx.org/en/ 小我感觉写得异常细致。


json和js大师都很熟悉了,微信小法式用json存储数据或是写设置信息等。js用来写JavaScript。 使人猎奇的是wxml、wxss究竟是什么工具,大师都很熟悉HTML + CSS + JS的形式。现实上wxml就是html,而wxss就是写款式的css。 wxml也有类似vue的那种{{}}绑定数据的方式。wxss增加了一个rpx的计量单元,方便手机操纵。我发现这套形式对有的原生html写法 有很多不兼容的地方,还得斟酌安卓和ios的兼容性题目等。我们只是做一个demo的话、临时不去学这些工具,就看成HTML + CSS + JS的形式 去写吧,碰到具体的题目再具体处理。 

 款式方面可以自己在wxss里面设备,不过就是改view的class长宽高,这里我首要说一下布景图片的款式: page{height:100%; } .background { width: 100%; height: 100%; position:fixed; background-size:100% 100%; z-index: -1; } 最初就是js的写法了,之前我们在查询按钮绑定了一个事务btnclick,我们只需要声明一个点击挪用API的函数即可。 查询手机号码归属的免费API很是多,读者可自行查阅。这里用了wx.request来倡议请求: btnclick:function(){var iphone = this.data.iphones; var that = this; var key = "挪用API的key,不用key可以不写"; if(iphone != null && iphone != ''){ wx.request({ url: 'https://apis.juhe.cn/mobile/get?phone='+iphone+'&key='+key, //API的URL data: { }, header: { 'content-type': 'application/json' // 默许值 }, success (res) { console.log(res.data); if(res.data.result == null){ that.setData({ province: "号码不存在", city:"", company: "" }) }else{ if(res.data.result.city == res.data.result.province){ //这里是避免出现 北京北京联通的情况,直辖市用法 that.setData({ province: res.data.result.province, city: "", company: res.data.result.company, }) }else{ that.setData({ province: res.data.result.province, city: res.data.result.city, company: res.data.result.company, }) } } } }) } }, 有些重要的点说一下,首先是这里必必要用var that = this;的界说去用this。 然后分歧的接口返回的res.data的json格式必定分歧,请自行调剂。  * 5、上传代码及版本治理 本人授权维权骑士对我公布文章的版权行为停止究查与维权。未经本人答应,不成私行转载或用于其他贸易用处。 |

定制小程序、毕设、stitp请私信。云开发请参考这个demo虽然不是专业做微信小程序的,

五分钟上手-微信小程序1:用没有注册过微信公众平台的邮箱注册一个微信公众号, 申请

写在前面自从微信小程序功能发布后,我就一直关注着小程序的动向,然而限于学业繁忙,

不用懂技术,可以免费制作自己的微信小程序。分享一下我的方法,以便让一些非程序员类

小程序上线已经快四年了,这段时间里各种各样类型的小程序不断上线,而小程序商城无疑

现在小程序的制作门槛越来越低,再加上微信也提供了官方开发者工具、使用说明、设计指

去年 5 月的时候写了小程序 神奇字体,可以生成类似这样的字体

现在市面上的小程序开发模板虽然多,但大多数都千篇一律,审美老旧,毫无设计感。本文

深圳某公司找北漂程序员公司开发的小程序,一共包括两部分,分别是后台管理系统和小程

IT之家 6 月 26 日消息,微信小程序发布手机号快速验证组件升级及收费的通知,手机号

现在,你可以使用Angular来开发小程序历史大家可能都曾经搜索过,Angular平台是否能开发

嘉兴微时空微信小程序开发为你一步步的引导并去实现一个简单的微信小程序搭建,并可以

最近正在更新《微信小程序入门与实践》一书的第二版。书中有一章节谈到了”多样化的小

基于云开发的微信小程序实战教程(一)最近刚开发了款小程序,在开发过程中发现,基于

一个北京的公司需要做一个买卖时间服务的互联网平台,以前公司是做实体的,现在都开始

市面上大部分小程序是各个公司根据自身的实际业务场景做的定制化开发。经常有网友私信

13 日下午,2022 百度·智能小程序学院首场线下公开课在北京举行,百度官方数据显示,

现在,估值最高的小程序团队有两家,一家是“有车以后”,这个项目的估值达到20亿人民

2022年6月5日,阿拉丁统计平台发布了今年5月TOP100小程序榜单。相对于4月的行业情况,

微信悄然开放了小程序主体迁移功能,于小程序的买家与卖家来说,都算是一个好消息。除
声明:本站内容由网友分享或转载自互联网公开发布的内容,如有侵权请反馈到邮箱 1415941@qq.com,我们会在3个工作日内删除,加急删除请添加站长微信:15314649589
Copyright @ 2022-2044 杭州共生网络 www.gongshengyun.cn Powered by Discuz!