搜索
|
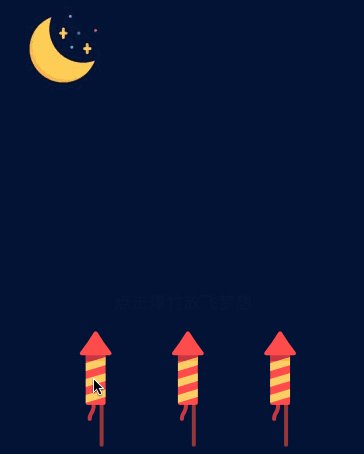
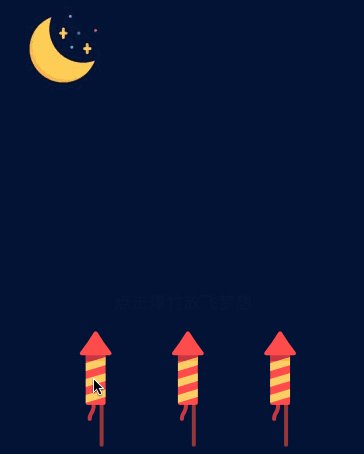
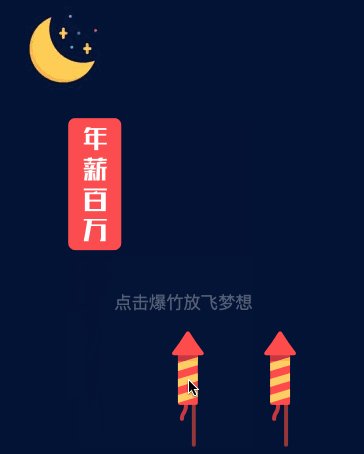
现在很多公众号都间接在正文页经过SVG交互动画增加文章的阅读交互体验,而不再跳转H5。连系这一需求,本期分享的内容是若何开辟交互式SVG,并嵌入微信公众号正文页。设想师和前端开辟同学都可以来参考。学会了可以接这方面的私活了,短平快地赚小钱钱。 先看下终极SVG交互结果:  1 为什么公众号需要交互SVG 技术要有落地的利用处景才能发挥实效。为什么很多公众号起头做SVG交互而放弃H5呢? 首要缘由有两点:
固然,对于需要复杂交互,大概更多功用的话,还是需要零丁开辟H5。 SVG虽然只能实现简单的交互,但既能增加交互体验又不会太分离用户对内容的关注点,在很多场景下还是很有需求的。 2 利用处景SVG交互本质还是基于SVG SMIL animation,配合SVG的click事务,实现很是简单的交互。 虽然实现的结果很有限,但还是有很多发挥空间的,比如以下利用处景:
下面起头讲授本期Demo的建造全进程。 3 素材建造3.1 布景图片利用PS等软件设想SVG的布景图,倡议宽度为640px~750px,也可以更高,但文件巨细也会增加。本例建造了 640px x 800px 的jpg布景图:  3.2 SVG素材可以去阿里巴巴矢量图库(https://www.iconfont.cn/)网站下载。也可以自行利用AI建造。但需要留意控制好SVG的图片尺寸。SVG的图片的尺寸即点击地区,所以控制好图片中空余的留白地区。 本Demo从阿里矢量库中下载了爆竹SVG,下载后用AI翻开,缩小图片的尺寸:  3.3 导出SVG由于微信编辑器不答应嵌入  把Styling挑选为Presentation Attributes,这样导出的SVG就不含有 4 构建SVG4.1 SVG根基结构<svg style="display: inline-block;width: 100%;background-image:url(bg.jpg);background-size: 100%,100%;background-repeat: no-repeat;" version="1.1" viewBox="0 0 640 800" xmlns="http://www.w3.org/2000/svg"></svg>这里的style均为根本的CSS,就不再详述了。 首要说下viewBox属性: viewBox="x, y, width, height" x、y 控制SVG内一切元素的位移(不影响SVG的布景图)。 width、height 并不是SVG的现实宽高,而是SVG内的“分辨率”。width、height越大,SVG内的元素越小,反之,元素则越大(不影响SVG的布景图)。 倡议viewBox的x、y设备为0,width、height设备为布景图的尺寸。 4.2 放入笔墨先利用 + <text x="200" y="540" fill="#fff" style="font-size: 30px">点击爆竹放飞胡想</text> </svg> 经过调剂x、y把位置调好,fill为笔墨色彩,style设备字号。  4.3 加入笔墨动效现在实现笔墨的闪灼结果。这里需要利用 + <g> + <animate attributeName="opacity" begin="0s" dur="1s" values="1;0;1" repeatCount="indefinite"></animate> <text x="200" y="540" fill="#fff" style="font-size: 30px">点击爆竹放飞胡想</text> + </g> </svg 先容下
结果以下:  4.4 从SVG提取爆竹代码翻开AI天生的SVG文件,只取爆竹的矢量途径代码:  4.5 加入爆竹加入爆竹代码,利用停止包裹,然后经过调理的translate调理位置。 <svg style="display: inline-block;width: 100%;background-image:url(bg.jpg);background-size: 100%,100%;background-repeat: no-repeat;" version="1.1" viewBox="0 0 640 800" xmlns="http://www.w3.org/2000/svg"><g> 笔墨代码(略) </g> + <g style="transform: translate(140px, 580px);"> + <path d="M37.1,124.13v3.45a20.83,20.83,0,0,1-3.36,12.28,21.27,21.27,0,0,0-3.54,11.86,3.45,3.45,0,0,0,3.45,3.45h0a3.45,3.45,0,0,0,3.45-3.45h0c0-3.88,1.1-5.78,2.62-8.41A27.61,27.61,0,0,0,44,127.58v-3.45H37.1Z" transform="translate(-16.4 0)" fill="#c83741" /> + <path d="M50.9,124.13v72.42A3.45,3.45,0,0,0,54.34,200h0a3.45,3.45,0,0,0,3.45-3.45h0V124.13H50.9Z" transform="translate(-16.4 0)" fill="#963737" /> + <path d="M26.76,37.91v86.22a3.45,3.45,0,0,0,3.45,3.45H57.8a3.45,3.45,0,0,0,3.45-3.45V37.91Z" transform="translate(-16.4 0)" fill="#ff4b4b" /> + <path d="M26.76,37.91H61.24V51.71H26.76Z" transform="translate(-16.4 0)" fill="#c83741" /> + <path d="M17.08,36.27A365.1,365.1,0,0,0,40.89,1.75a3.64,3.64,0,0,1,6.23,0,365,365,0,0,0,23.8,34.51,3.14,3.14,0,0,1-2.46,5.09H19.55A3.14,3.14,0,0,1,17.08,36.27Z" transform="translate(-16.4 0)" fill="#ff4b4b" /> + <path d="M61.24,58.6,26.76,68.95V55.15L61.24,44.81Zm0,27.59L26.76,96.54V82.74L61.24,72.4Zm0,27.59L26.76,124.13V110.33L61.24,100Z" transform="translate(-16.4 0)" fill="#ffcf65" /> + <path d="M61.24,51.7v-6.9l-23,6.9Z" transform="translate(-16.4 0)" fill="#ffb450" /> + </g> </svg>  4.6 建造愿望牌SVG经过AI建造愿望牌SVG,记得经过Command+Shift+O,把笔墨转化为矢量。然后依照3.3章节导出SVG。  4.7 加入愿望牌愿望牌是在爆竹升天后显现的,现实上是盖在了爆竹前面,爆竹并没有消失。所以愿望牌的代码应当写在爆竹代码的前面。从SVG提取愿望牌代码参照4.4章节,并调理位置,加入后的代码以下: <svg style="display: inline-block;width: 100%;background-image:url(bg.jpg);background-size: 100%,100%;background-repeat: no-repeat;" version="1.1" viewBox="0 0 640 800" xmlns="http://www.w3.org/2000/svg"><g> 笔墨代码(略) </g> <g style="transform: translate(140px, 580px);"> 爆竹矢量代码(略) </g> + <g style="transform: translate(120px, 560px);"> + 愿望牌矢量代码(略) + </g> </svg> 结果以下,愿望牌完全盖住了爆竹:  4.8 设备愿望牌初始属性由于愿望牌初始状态未不偏见,所以将opacity设为0。 <svg style="display: inline-block;width: 100%;background-image:url(bg.jpg);background-size: 100%,100%;background-repeat: no-repeat;" version="1.1" viewBox="0 0 640 800" xmlns="http://www.w3.org/2000/svg"><g> 笔墨代码(略) </g> <g style="transform: translate(140px, 580px);"> 爆竹矢量代码(略) </g> M <g style="transform: translate(120px, 560px);opacity: 0;"> 愿望牌矢量代码(略) </g> </svg> 5 SVG点击交互5.1 爆竹升天我们要实现的是经过“一次点击”,爆竹上天,然后愿望牌出现。爆竹和愿望牌要打成组。 接下来,利用实现click触策动画。 <svg style="display: inline-block;width: 100%;background-image:url(bg.jpg);background-size: 100%,100%;background-repeat: no-repeat;" version="1.1" viewBox="0 0 640 800" xmlns="http://www.w3.org/2000/svg"><g> 笔墨代码(略) </g> + <g> + <animateTransform attributeName="transform" type="translate" values="0 0;0 -350" repeatCount="1" fill="freeze" begin="click" dur="0.5s" restart="never"></animateTransform> <g style="transform: translate(140px, 580px);"> 爆竹矢量代码(略) </g> <g style="transform: translate(120px, 560px);opacity: 0;"> 愿望牌矢量代码(略) </g> + </g> </svg> 关键属性讲授:
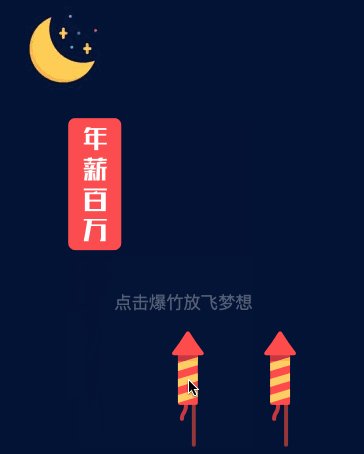
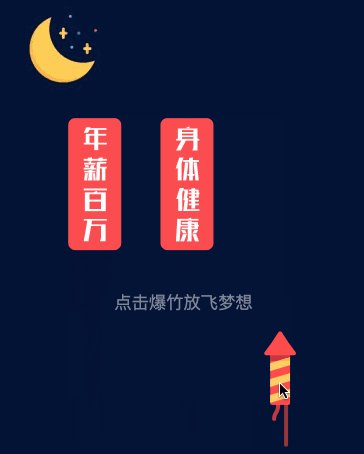
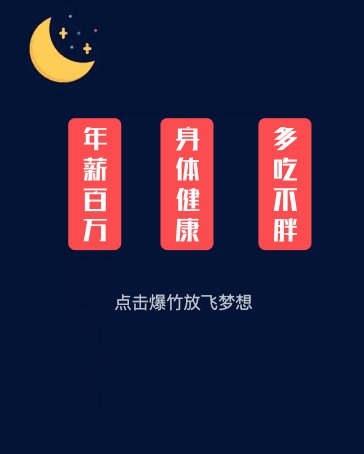
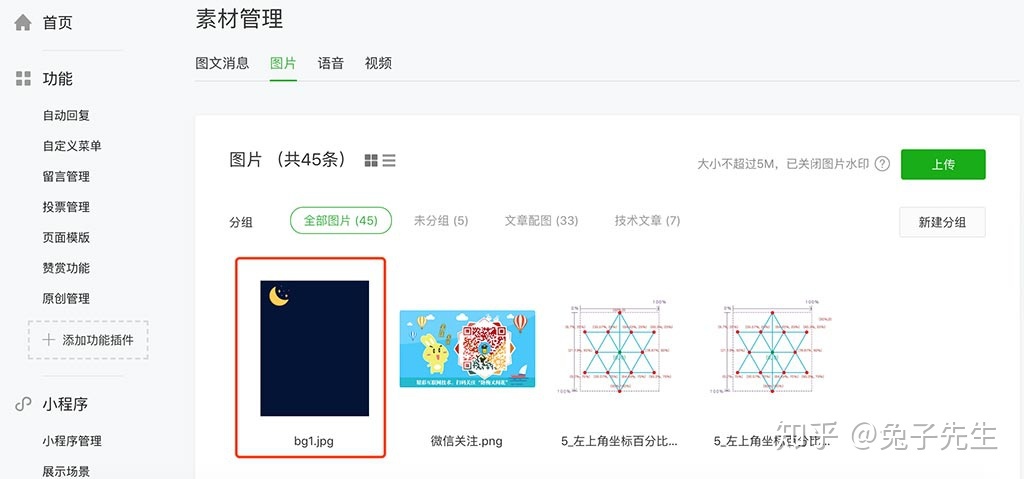
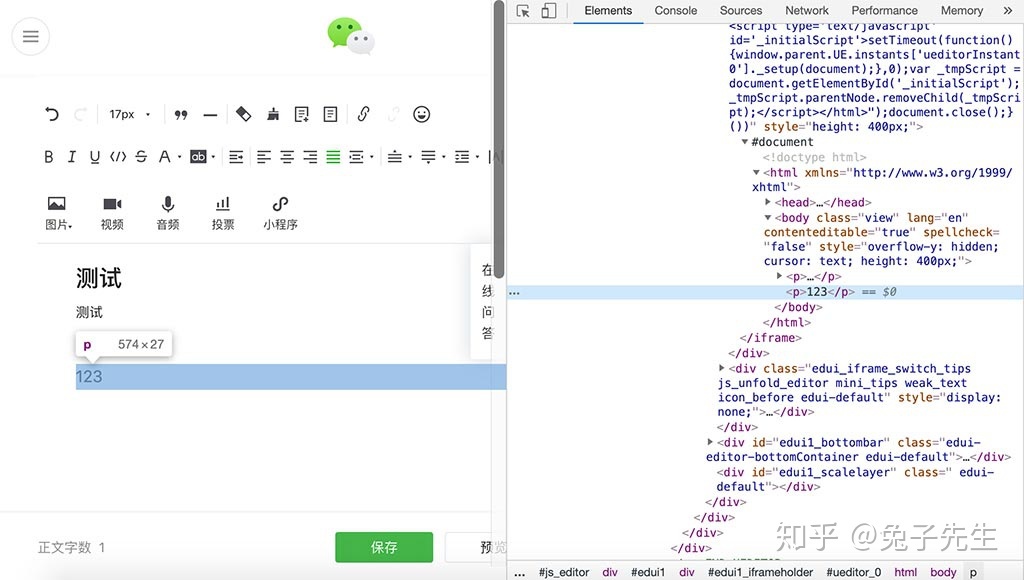
现在我们已经实现了点击爆竹后升天的结果,可是愿望牌还处于不偏见状态。这里就用到“click+时候”的玩法。 5.2 愿望牌显现在愿望牌的内加入,由于爆竹升天动画是0.5s,所以click+0.5恰好是爆竹动画竣事后显现愿望牌。 <svg style="display: inline-block;width: 100%;background-image:url(bg.jpg);background-size: 100%,100%;background-repeat: no-repeat;" version="1.1" viewBox="0 0 640 800" xmlns="http://www.w3.org/2000/svg"><g> 笔墨代码(略) </g> <g> <animateTransform attributeName="transform" type="translate" values="0 0;0 -350" repeatCount="1" fill="freeze" begin="click" dur="0.5s" restart="never"></animateTransform> <g style="transform: translate(140px, 580px);"> 爆竹矢量代码(略) </g> <g style="transform: translate(120px, 560px);opacity: 0;"> + <animate attributeName="opacity" begin="click+0.5" dur="0.1s" values="0;1" fill="freeze" restart="never"></animate> 愿望牌矢量代码(略) </g> </g> </svg> ※注:请留意设备begin=click的元素和设备begin=click+0.5的元素的层级关系。首先,click元素和click+0.5元素要处于同一个内;其次,click+0.5元素层级要比click元素的层级更深,所以可以正确的对应同一个click事务。 5.3 完成残剩爆竹剩下两个爆竹,只需依照以上步调,替换愿望牌的图片,然后调剂元素位置即可,不再赘述。 6 导入微信公众号6.1 上传布景图素材以上代码中的布景图我们用的是当地的途径,需要上传至微信背景,获得线上地址。进入微信公众平台,点击左侧的素材治理->图片->上传:  上传成功后,翻开图片,获得图片的线上地址:  6.2 导入微信文章正文新建图文消息,先输入好题目、作者,上传好封面图。然后在正文地区输入两行笔墨(微信要求正文必须含有笔墨)。 翻开chrome调试工具,定位到第二行笔墨:  在第二行笔墨代码处,右击鼠标挑选Edit as HTML:  替换为我们的SVG代码:  然后随意点击下其他元素的代码,偶然能够会自动撤消,假如出现这类情况,再重新粘贴一次就行。 完成后,便可以公布预览啦。 6.3 留意事项微信编辑器有很多默许的“潜法则”,能够会拒绝我们嵌入的代码,假如被拒,我们嵌入的代码将会被删除大概替换成其他的标签。这里列出我试探出来的“潜法则”。
后续有新的发现会继续更新。 6.4 奇葩BUG及技能经历
 2. SVG图片的圆心 在用AI设想SVG的时辰,最好把元素的圆心设备在SVG的中点,否则在实现rotate动画时,圆心偏离将致使元素扭转出现题目。虽然可以经过from和to的前面两个参数调理圆心位置,可是很是难手动找到切确的位置。 <animateTransform attributeName="transform" type="rotate" from="0 41.5 43" to="360 41.5 43" dur="3s" repeatCount="indefinite">6.5 参考文献张鑫旭的博客《超级强大的SVG SMIL animation动画详解》 https://www.zhangxinxu.com/wordpress/2022/08/so-powerful-svg-smil-animation/ SVG参考 https://www.runoob.com/svg/svg-reference.html 6.6 完整HTML代码请前往我的github检察: https://github.com/Yuezi32/weixin_svg_demo 本文在同步公布在“掘金”和“简书”。 掘金:https://juejin.im/post/5d37e1fce51d455d88219fca 简书:https://www.jianshu.com/p/8c2e4fc26e8a 以上就是本期的分享内容,感激旁观。实时获得最新出色文章,接待关注我的小我公众号^_^ http://weixin.qq.com/r/JzpyaiDEpH3brWQJ9281 (二维码自动识别) |

前些日子在知乎上看到了一篇文章 Python公众号开发部分代码开源 - 学习编程 - 知乎专

▼纯教程,并没有多少技术含量▼在16年的时候,我就开始弄公众号了,断断续续到现在也

现在很多公众号都直接在正文页通过SVG交互动画增加文章的阅读交互体验,而不再跳转H5

Windows 11在发布初期,微软就画了个大饼,表示将提供WSA,一个可以在PC上运行Android

公众号运营系列 NO.3:自定义菜单关键词:公众号菜单怎么设置 公众号自定义菜单 公

本框架基于Spring Boot实现,使用注解完成快速开发,可以快速的完成一个微信公众号,

一、简介最近抖音上面有个很火的天气推送的公众号,可以给自己爱的人进行定时推送。效

如何建立一个微信公众号一、定位首先要对公众号有一个定位,比如说美妆、时尚、校园生

本文面向想通过Python学习公众号开发的同学。一站式解决新手开发微信公众号遇到的所有

作者:JiawuZhang 出品:JiawuLab(ID:jiawulab) 实验记录系列是JiawuLab原创栏目,

众所周知,每家公司在发展过程中都需要构建大量的内部系统, 比如运营使用的用户管理

今天给大家分享一下如何快速搭建一个公众号服务平台。基本服务端的搭建1、首先搭建最

最近有许多人在问怎么注册微信公众号,今天我就给大家做一个注册微信公众号的教程。微

编辑导语:如何搭建微信公众号矩阵?首先,你需要了解微信公众号矩阵是什么、建立微信

上次弄了个公式识别的公众号,有人问如何实现,今天趁着周末把整个流程讲下。其实我对

最近申请了个微信公众号,发现其提供的基础功能只有一个——向用户推送图文消息,其他

大家好,我是番喜,今天给大家分享9个自媒体排版编辑网站,这年头谁还没有个公众号鸭

今天看到篇教程,是用python开发微信公众号的,觉得有意思,就敲代码实现了一下,成功

2023.1.2更新:当前产品已经发布上线你好呀,我是盾宇,我是一名测试开发工程师,最近

微信公众号是社交平台上一个不错的选择,构建与读者之间良好的互动,但对于开发者来说
声明:本站内容由网友分享或转载自互联网公开发布的内容,如有侵权请反馈到邮箱 1415941@qq.com,我们会在3个工作日内删除,加急删除请添加站长微信:15314649589
Copyright @ 2022-2044 杭州共生网络 www.gongshengyun.cn Powered by Discuz!